Tilda – удобный и простой инструмент для создания и продвижения лендингов и несложных сайтов. Также будет несложно создать небольшой интернет магазин на Тильде. За счет простоты своей логики, конструктор позволяет гибко анализировать ваш ресурс.
Отслеживание кнопок, форм, popup можно осуществить напрямую подключив счетчики Google Analytics и Яндекс Метрики или через Google Tag Manager. Рассмотрим оба варианта.
Настройка отслеживания цели Тильда через Google Tag Manager
Аналитика от Google – мощный инструмент, с помощью которого вы сможете правильно анализировать и планировать продвижение сайта. Давайте рассмотрим, какие действия нужно предпринять, чтобы получать верные данные и эффективно анализировать Тильда сайт.
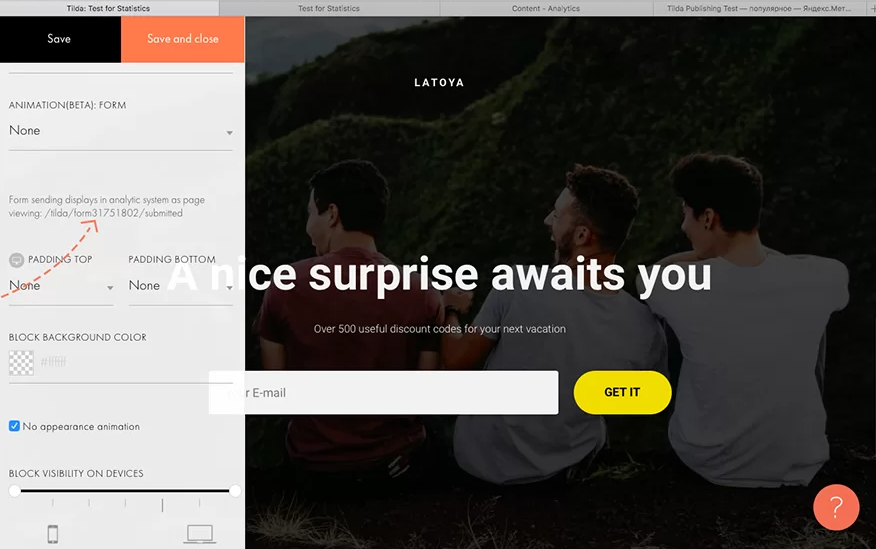
Для начала необходимо зайти в настройки вашего ресурса, а затем перейти в редактирование, найти блок с формой и нажать “Настройки”. Затем прокрутив вниз, мы увидим надпись “Отправка формы в системе аналитики будет отображаться как просмотр страницы”. Это и означает ее заполнение.

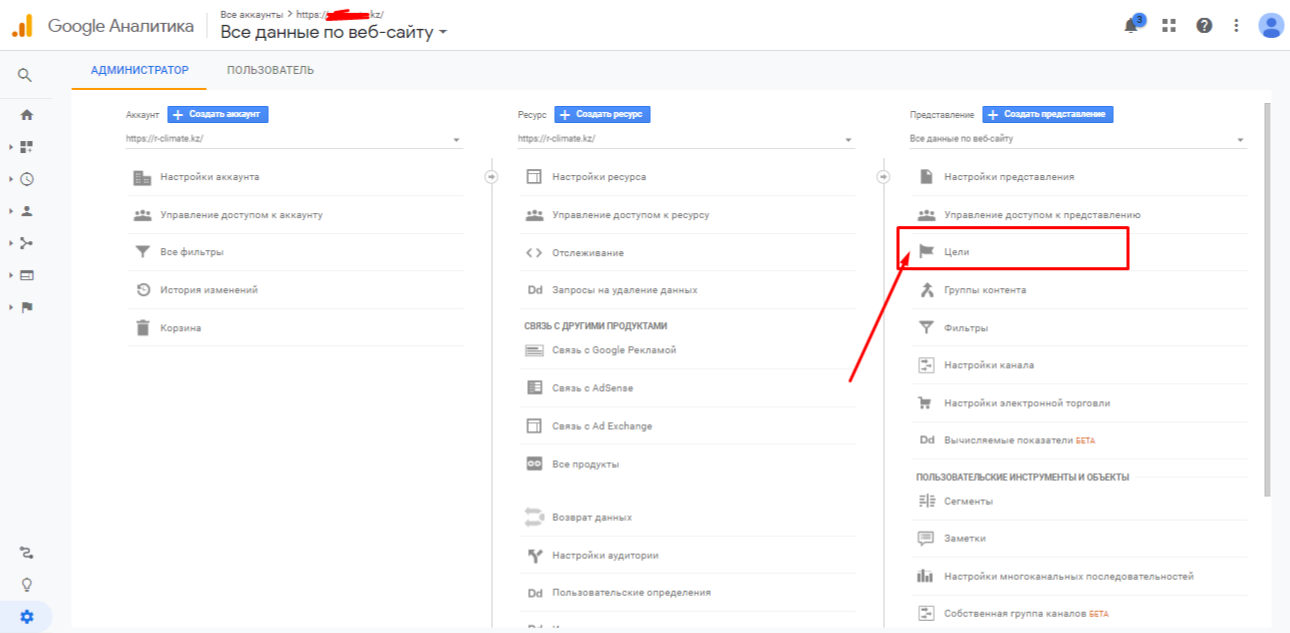
Следующий этап – настройка целей Тильда. Во вкладке “Администратор” выбираем “Цели”.

Тапаем на красную кнопку

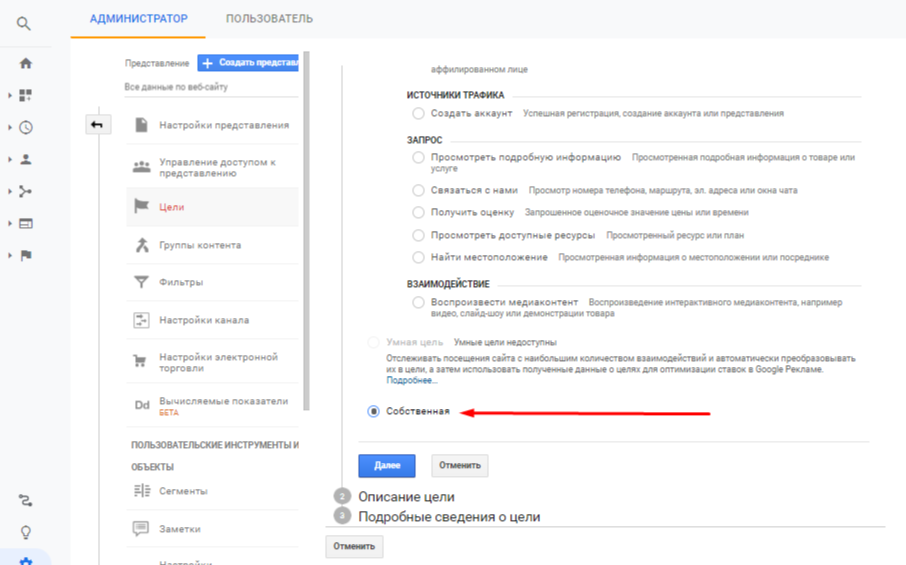
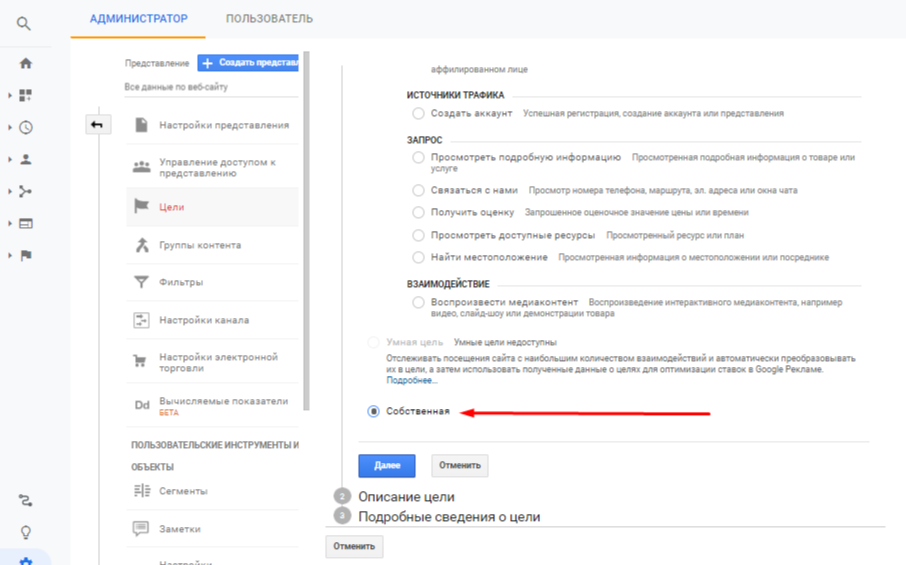
В “Установка цели” – “Собственная” и затем – “Далее”.

В свойствах блока смотрим адрес виртуальной страницы: его можно найти в pop-up, блок с кнопкой, блок с формой. Такие адреса выглядят так:
- tilda/popup/rec31654896/opened — pop-up
- tilda/click/rec31742916/button1—клик по кнопке
- tilda/form31751802/submitted — заполнение формы
Указываем название, выбираем “Целевая страница” и жмем “Далее”.

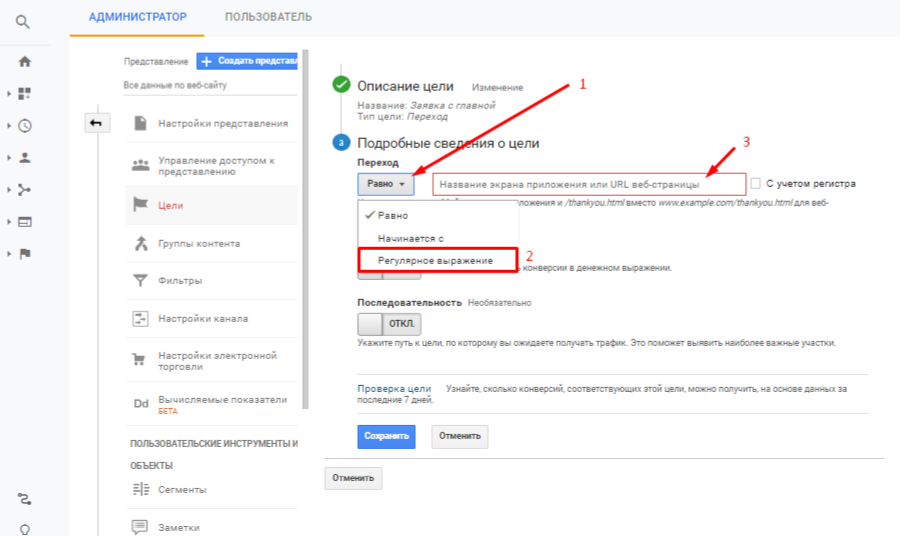
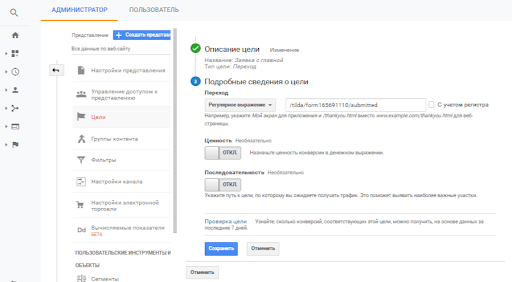
Выбираем “Равно” или “Регулярное выражение” (если необходимо отслеживать каждую форму отдельно, нажимаем “Равно”, если успешная их отправка всем – это одна конверсия, берем “Регулярное выражение”) и вставляем ссылку, которая отображается как вид страницы при успешной отправке.


Сохраняем. Все готово к работе, теперь вы сможете видеть Tilda цели в метрике.
Настройка целей в Tilda в интерфейсе Google Analytics
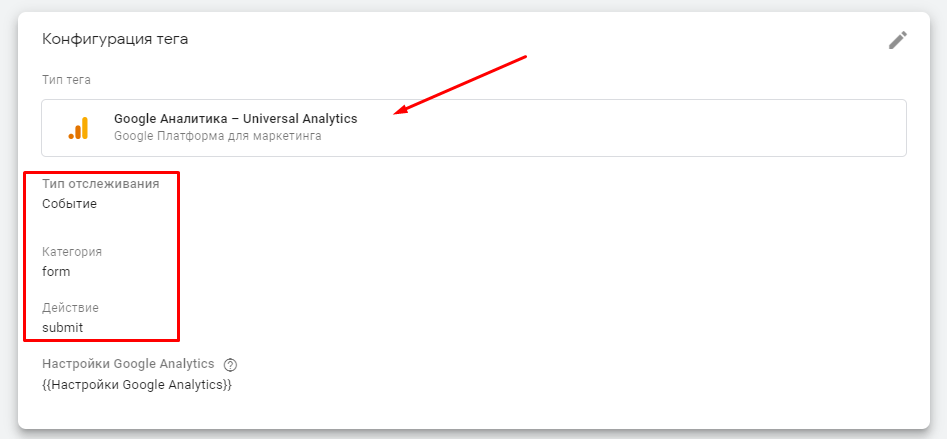
Через GTM отслеживание можно сделать также на виртуальную страницу и посылать в Аналитику события. Для этого создаем тег Universal Analytics с типом отслеживания “Событие” и задаем собственные категорию и действие, которые будут отображаться.

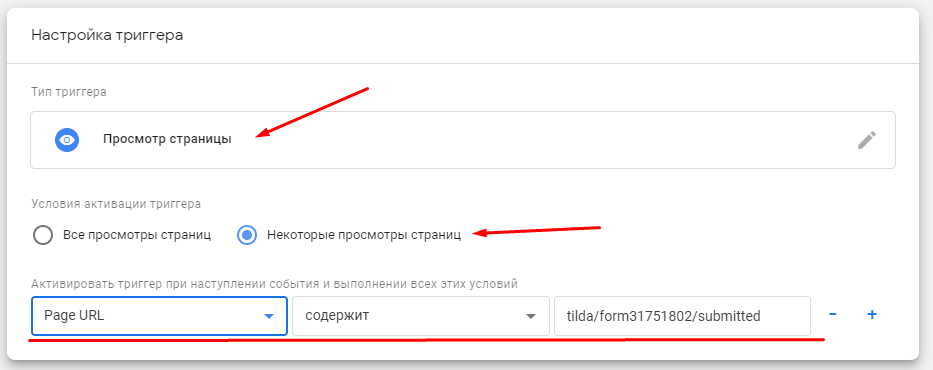
Далее для этого тега создаем триггер с типом “Просмотр страницы” и условием активации “Некоторые просмотры страниц”. В полях ниже выбираем Page URL содержит (или равно) и ссылка нашей виртуальной страницы при успешной отправке.

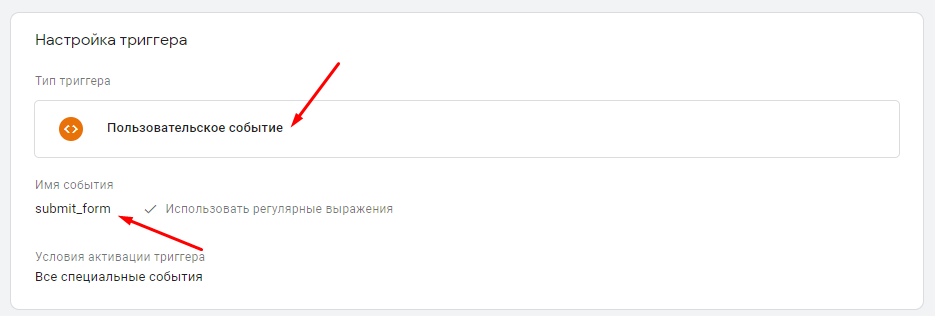
Если же при отправке отправляются события (это можно посмотреть в предварительном обзоре GTM), то триггером активации будет пользовательское событие с его названием, которое мы увидели в предварительном просмотре.


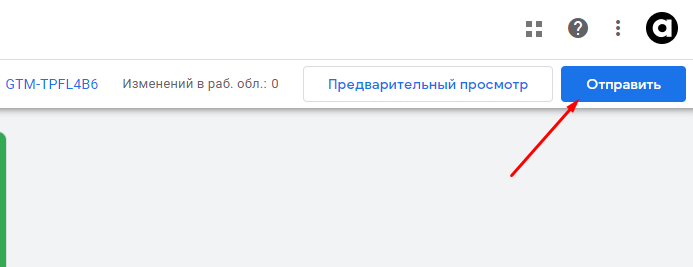
Также рекомендую перед публикацией смотреть все свои изменения в предварительном просмотре.
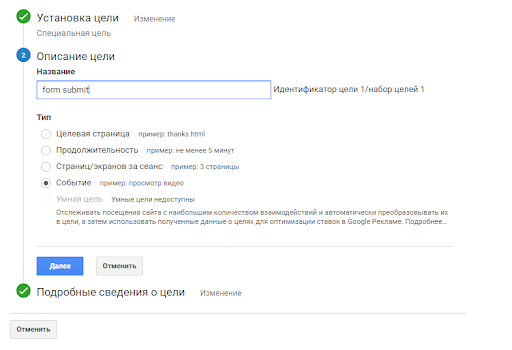
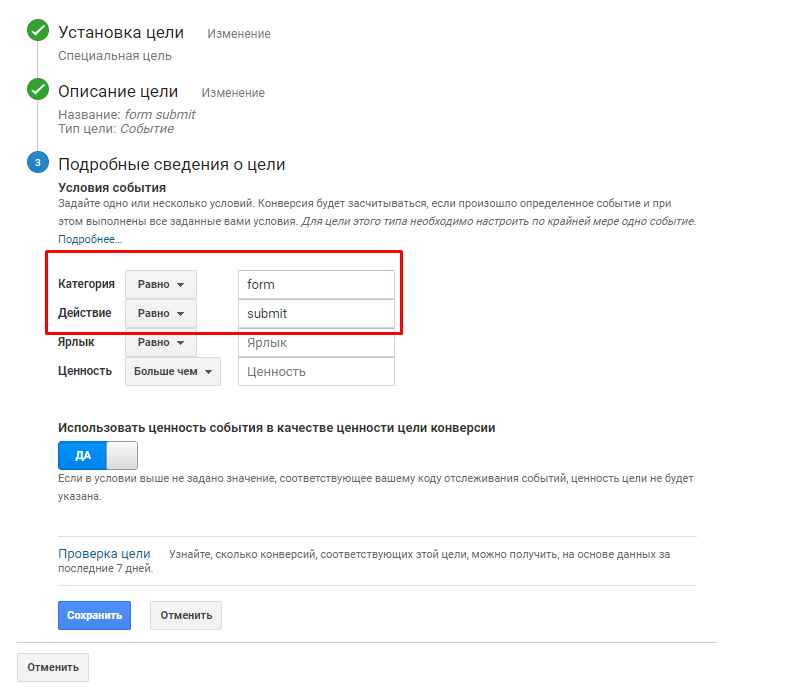
Далее переходим к Аналитике в цели, создаем новую (как было описано выше), и теперь вместо “Целевой страницы” клацаем “Событие”, задаем удобное для вас название и нажимаем “Далее”.

Здесь мы задаем те же названия “Категории” и “Действие”, которые мы указали при определении тега в GTM.

Сохраняем. Отладка Тильда цели завершена.
Данный конструктор очень прост в использовании и достаточно гибкий в отладке, поэтому настроить цели в Тильде нетрудно. В дальнейшем эта метрика поможет яснее видеть картину вашего сайта и его продвижения.